
今回は「天文関係Tips」とは言えない内容で、番外編です。
自身で運用するホームページで、360度パノラマVR画像を表示する方法です。
現状、ブラウザの標準機能で360度パノラマVR画像の表示をサポートしているものはないため、ホームページ上で、マウス操作でくるくる視点を変えてVR表示できるようにするには、なんらかのスクリプトが必要になります。
調べてみるとフリーのものはいくつかあって、外部サービスを使うもの、外部サービスに依存しないものがあります。
フリーで外部サービスに依存しないもの、且つスマホでもVR表示が可能なものを探してみると、以下の3つが見つかりました。
①Pannellum
②Google VR View→
ダウンロード
③a-frame
②と③はスマホのジャイロセンサ対応で、スマホの向きを変えてVR画像の視点を変えられますが、②は動作が悪いというレビューを見かけました。
スマホでもPC同様タッチ操作で視点が変えられる①を選ぶことにしました。

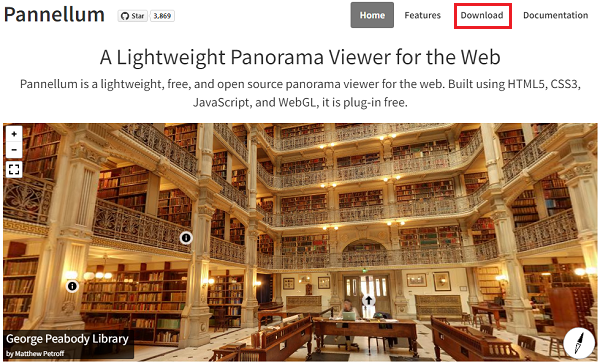
Pannellumのホームページを開いて、画面上部にある「download」のリンクをクリックします。

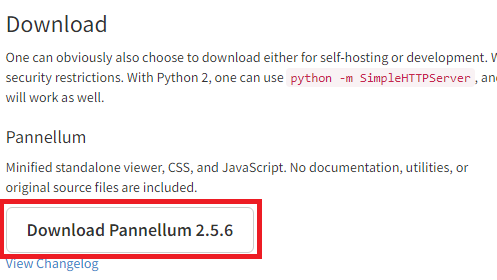
画面中央部あたりにある「Download Pannellum(バージョン番号)」のボタンをクリックして、Pannellumのスクリプトをダウンロードします。

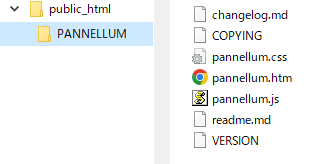
Webサイトのルートフォルダにスクリプトを格納するフォルダ(今回はPANNELLUMとしました)を作成し、その中にダウンロードしたZipファイルの中身をコピーします。
(フォルダおよびファイルのパーミッションが問題ないか確認・修正しておきます)
VR画像を表示したいページのHTMLファイルへ埋め込みを以下の書式で記述します。
設定は以上で、VR画像が表示できていると思います。